Concordion brings your software delivery team together around living documentation

By blending specification and checking of your software into executable specifications, Concordion creates beautiful living documentation

Concordion is for
Get it right, first time
By discussing specifications with examples up-front, your team will get it right first time more often, and discover early where uncertainty exists, leading to releases that are more predictable and reliable.
Check it frequently
Through automated checking of the examples on each change, developers build code that is fit for purpose. Regressions are detected and fixed during development, reducing the waste of the rework cycle.
See what's working
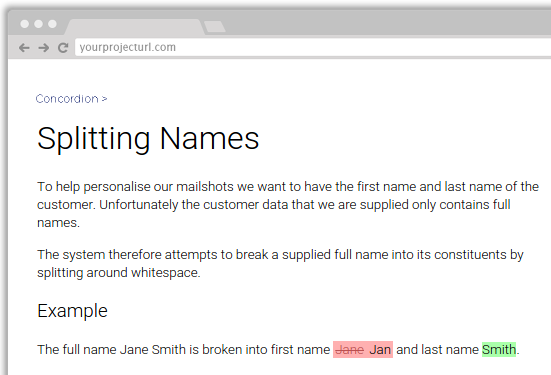
Concordion's living documentation is generated whenever the checks are run so it's easy to be up to date. Examples are highlighted inline to show their functional status. See the progress as the team implement behaviour and turn the specification green.

Easily create engaging content
The specifications are easy-to-write, and produce attractive output that is easy-to-read. Unlike other tools, Concordion provides the flexibility to use natural language and format the living documentation however you wish.

Specs stay up-to-date
Co-create specifications that are kept up-to-date and used by the whole team. By storing the specs in version control with the source code, they follow the same lifecycle as the system they are describing.
Build trust in the specifications
Since the examples are checked on each change, deviations between the specification and the system are detected. The specifications become trusted as an accurate source of reference.
Know when you're done
By automating examples, they become checks to let you know when you are "done" with a feature. Writing the checks first will let you test-drive your code, guiding the design of your domain model.
Simple to learn, easy to integrate
The small command-set has a short learning-curve. Automated checks run as JUnit or NUnit tests, providing easy integration to your current development, build and Continuous Integration tools.

Easy to extend
Concordion's extension mechanism opens up a world of possibilities, allowing you to easily add new features and customise the specifications.
Build quality in
Being involved in the discussion of examples prior to development, your critical thinking skills help prevent bugs from being introduced in the first place.
Everyone can understand the checks
Since the automated checks are written in plain language, everyone can understand them. It's easy to add screenshots and logging details to report what the checks are doing, making debugging easier.
Better quality into test
By checking behaviour during development, the quality delivered to test is higher and you can see which examples are working. With less manual checking to do, you can focus more on exploratory testing.
Create attractive, flexible documentation
Concordion specifications use an attractive stylesheet that makes them easy to read. You can utilise the power of HTML with features such as hyperlinks and images to make the pages even more useful.

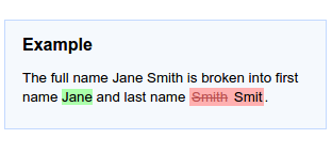
Examples are highlighted to show the passing and failing assertions.
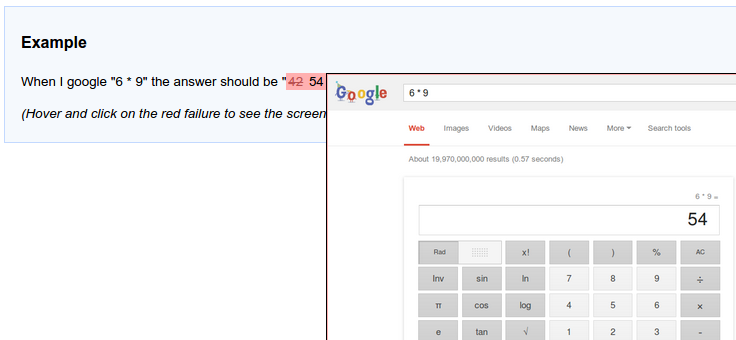
On failure the expected and actual values are clearly shown.

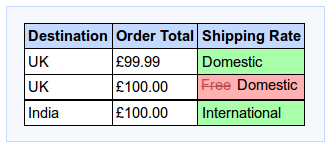
When you want to show several examples of a behaviour, tables provide a concise alternative to repeating the same sentence.
You can also verify a list of results against a table.

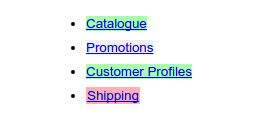
Link to other specifications to run them, with colour-coded output showing success, failure or ignored status. The pages can be nested to form a hierarchical index, with aggregated results.

Extensions such as screenshot and storyboard add screenshots and text cards to your specification output, providing confidence in the test implementation and insight into issues.

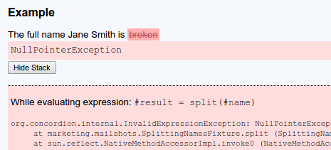
When exceptions occur, the stack trace is available at the click of a button, right inside the specification.

To make it easier to navigate around the results, breadcrumbs are automatically added to output.