Documenting
Creating specifications with HTML
This page introduces documenting specifications in HTML. Click the toggle buttons above to choose other options.
Once we have discussed the examples, we create a Concordion specification describing the feature with examples.
Specification Structure
Concordion provides you the flexibility to structure your specifications however you like.
As a guideline, specifications are often based on individual features of a system. Larger features are normally broken down into smaller features, creating small, focussed specifications that are faster to check.
A common structure is:
<h1>Feature title</h1>
Feature description
<h2>Business Rules or Acceptance Criteria</h2>
- Rule 1
- Rule 2
...
<h2>Additional detail</h2>
Any other background info
<h3>Example 1</h3>
details of example 1
<h3>Example 2</h3>
details of example 2
...
Structure of Examples
Concordion provides the flexibility to structure examples however you like.
When documenting the context, action and outcome of an example, you can write these three parts using the Gherkin “Given, When, Then” language. This is often a good way to get started. Once you become familiar with thinking about the context, action and outcome, you may find ways to describe your example in a more natural language.
For example, you could use either:
Given a user with full name John Smith
When the system splits the name
Then the first name is John and the last name is Smith
or:
The full name John Smith will be broken into first name John and last name Smith
The Hints and Tips page contains some good practices for writing specifications, including:
- Writing at a high level of abstraction
- Only reveal data the specification actually needs
- Create focussed examples
Creating a suite
HTML links allow us to create a structured suite of specifications, with the pages nested under a hierarchical index. For example:
Product
Theme
Feature
Sub-Feature
Sub-Feature
Feature
Feature
Sub-Feature
Theme
Feature
Sub-Feature
Feature
At each level, the specification contains links to all the specifications below it. For example, a theme page would describe the theme and link to all the features in the theme. The specifications can be nested arbitrarily deep.
By using this approach, and instrumenting the links to child specifications with the run command, executing any specification will automatically execute all its child specifications, with the results aggregated upwards.
Breadcrumbs
To make it easier to navigate around the results, and to remove the headache of having to maintain upward links manually, breadcrumbs are automatically added to output.
In order for breadcrumbs to be generated, certain conventions must be followed.

Further details: Breadcrumbs specification
Styling your specifications
Concordion comes with a default style out of the box that is automatically applied to output specifications.
Should you wish to apply this styling while you are documenting your specification, you will need to add the following to the <head> section of your HTML file:
<link href="../concordion.css" rel="stylesheet" type="text/css" />
where ../ is replaced by the relative location of your concordion.css file (.. represents the parent folder of the folder containing the specification). You may need to copy concordion.css from the tutorial folder, or download concordion.css.
See the HTML example below for a full HTML file with a link to the concordion.css stylesheet.
Additional styling
Should you wish to enhance your specifications, you can add CSS, JavaScript, images, or other resources to tweak or completely overhaul the existing styling. If applying additional styling, you’ll need to create an extension for the resources to be copied to the output specification. (Concordion.NET 2.0 will include a feature to simplify this.)
Specification language
Concordion specifications can be written using HTML (alternatively you can use Excel with the Excel Extension, or write your own extension to handle other formats). It is planned for Concordion.NET 2.0 to support Markdown format. Specification suites can contain specifications written in a mixture of specification languages.
HTML format specifications
Typically only a very small subset of HTML is needed (eg. <p>, <table>, <b>).
Concordion requires that the HTML be well-structured XHTML, ie. each start tag must have a corresponding end tag.
Crash Course in HTML
HTML documents are written in text with special start and end tags around items. For example:
<p>This is a paragraph</p>
The tag <p> signals the start of the paragraph and </p> signals the end.
You can nest tags. For example:
<p>This is <b>bold text</b> in a paragraph</p>
The syntax for a table is more complicated, but once you understand this, you’ll have everything you need to write tests in Concordion.
A table uses the following tags: <table>, <tr> (table row) , <th> (table heading), <td> (table data). The table is expressed row by row. The first row contains the headings, the following rows are data. For example:
<html>
<head>
<link href="../concordion.css" rel="stylesheet" type="text/css" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<h1>Heading</h1>
<p>This is a <b>bold text</b> in a paragraph</p>
<h2>Subheading</h2>
<table>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
<tr>
<td>Fred Flintstone</td>
<td>35</td>
</tr>
<tr>
<td>Betty Rubble</td>
<td>27</td>
</tr>
</table>
</body>
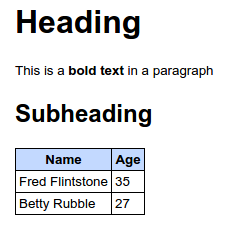
</html>
results in:

Note that we include the following line in the header to support the full Unicode character set:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
HTML editors
While you can edit HTML in a text editor, you’ll get additional features such as preview, syntax highlighting and auto indent with a HTML editor. There are lots of options available, including online editors, plugins to text editors such as Notepad++ and dedicated HTML editors.